เป็นเรื่องง่ายสำหรับนักพัฒนาที่จะประเมินความสำคัญของสภาพแวดล้อมในการทำงานต่ำไป ไม่ เราไม่ได้หมายถึงเก้าอี้ โต๊ะทำงาน และสีผนังของคุณ เรากำลังพูดถึงสภาพแวดล้อมการทำงานเสมือนของคุณ
การทำให้โปรแกรมแก้ไขโค้ด Visual Studio รู้สึกเหมือนอยู่บ้านเป็นสิ่งสำคัญอย่างยิ่งต่อประสิทธิภาพการทำงานของคุณ แบบอักษรครอบคลุมส่วนใหญ่ของความรู้สึก VS โดยรวม ในบทความนี้ เราจะสอนวิธีแก้ไขฟอนต์ในส่วนต่างๆ ของโปรแกรมแก้ไข VS Code
วิธีเปลี่ยนแบบอักษรใน VS Code
แม้ว่าคุณจะเป็นนักพัฒนาที่ทำงานกับ VS มาเป็นเวลานานแล้ว คุณอาจยังไม่รู้เกี่ยวกับตัวเลือกการเปลี่ยนฟอนต์ของมัน
หากคุณไม่สนใจว่าเหตุใดการเลือกแบบอักษรของคุณเองจึงสำคัญ ให้ข้ามไปที่บทช่วยสอนด้านล่างสองสามย่อหน้าด้านล่าง อย่างไรก็ตาม โปรดจำไว้ว่าเหตุผลในการเปลี่ยนแบบอักษรของคุณ (ตามที่อธิบายไว้ด้านล่าง) สามารถช่วยในการตัดสินใจของคุณได้
ทำไมฟอนต์ถึงมีความสำคัญใน VS? ถ้าด้านสุนทรียศาสตร์ไม่เพียงพอสำหรับคุณ (และเชื่อใจเรา หลังจากใช้เวลาหลายชั่วโมงในการแก้ไขโค้ด ก็เริ่มมีความสำคัญ) จริงๆ แล้วมันก็เกี่ยวกับฟังก์ชันการทำงานด้วย ดังนั้นอะไรที่ทำให้แบบอักษร "เหมาะสม" สำหรับ VS?
ในเบื้องต้น คุณจะต้องให้ความแตกต่างระหว่างอักขระที่คล้ายกันมีความโดดเด่น ตัวอย่างเช่น การแยกแยะหมายเลข 1 และตัว L ตัวพิมพ์เล็กอย่างง่ายดายสามารถเพิ่มความเร็วในการเขียนโค้ดและประหยัดเวลาได้อย่างมาก
นักพัฒนาบางคนชอบใช้อักษรควบ Ligatures เป็นสัญลักษณ์สองสามตัวที่รวมเข้าด้วยกัน สิ่งเหล่านี้เรียกอีกอย่างว่า "ร่ายมนตร์" และอาจมีความหมายมากมายเมื่อเขียนโค้ด
ต่อไปนี้คือวิธีเปลี่ยนตระกูลฟอนต์ใน VS โดยไม่ต้องกังวลใจ:
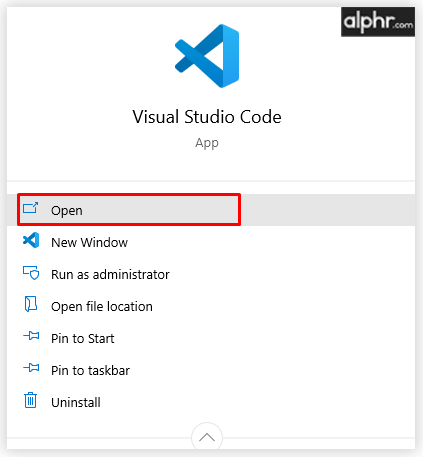
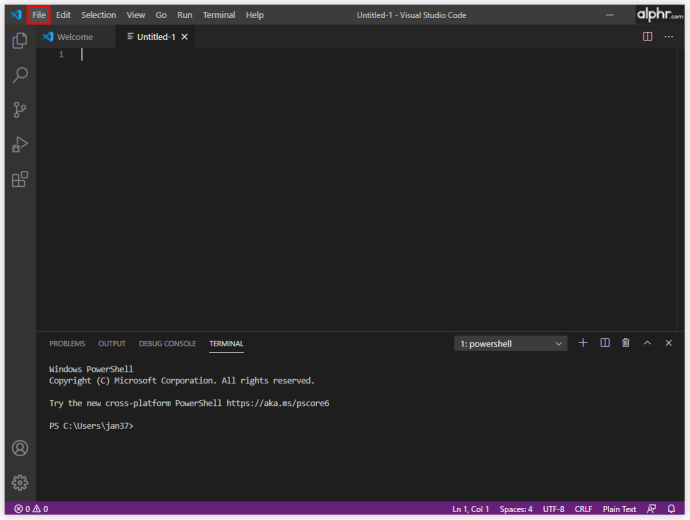
- เปิดตัวแก้ไข VS ของคุณ

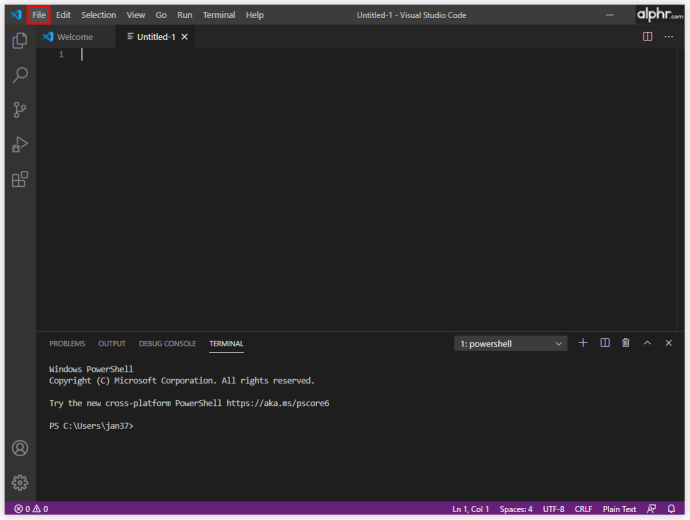
- ไปที่ส่วนบนของหน้าจอแล้วเลือก ไฟล์.

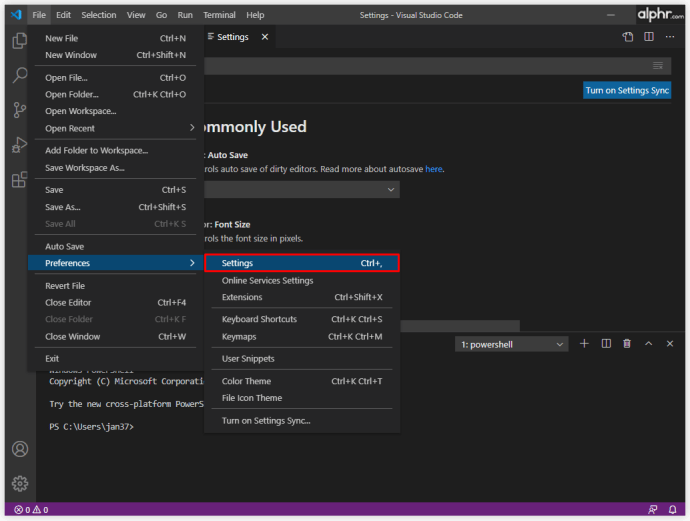
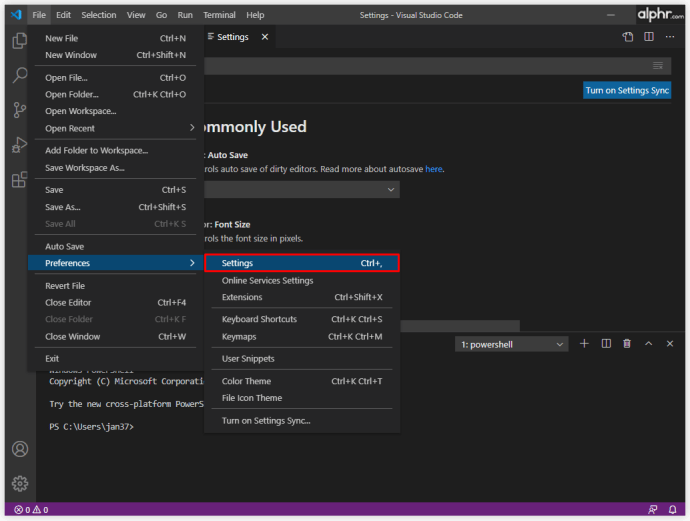
- ตอนนี้ ในเมนูแบบเลื่อนลง ไปที่ การตั้งค่า >การตั้งค่า.

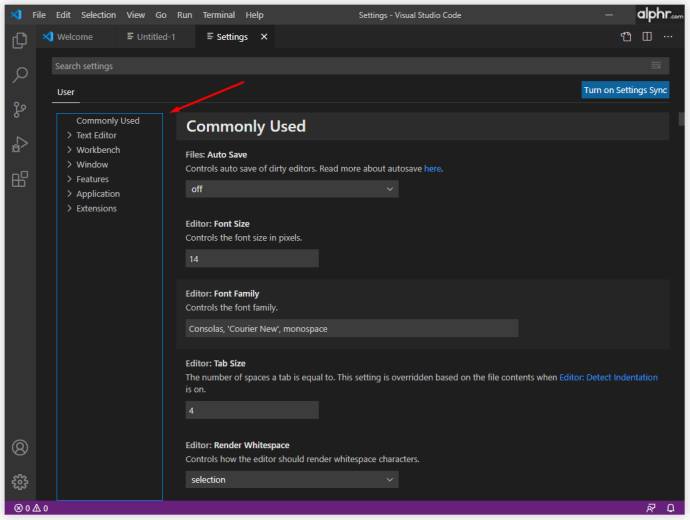
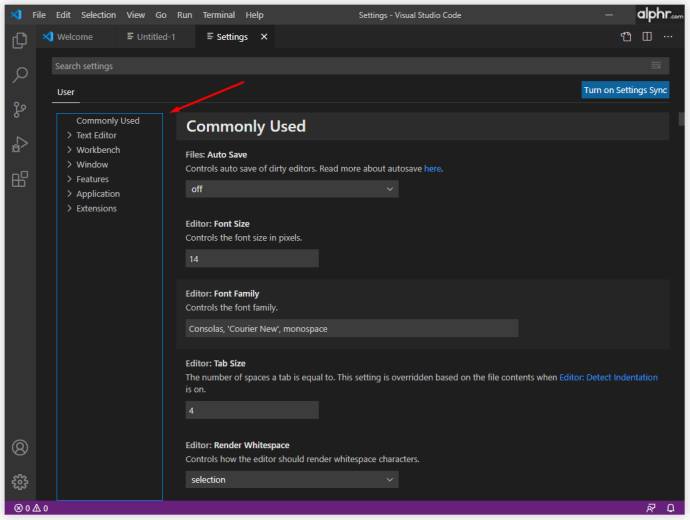
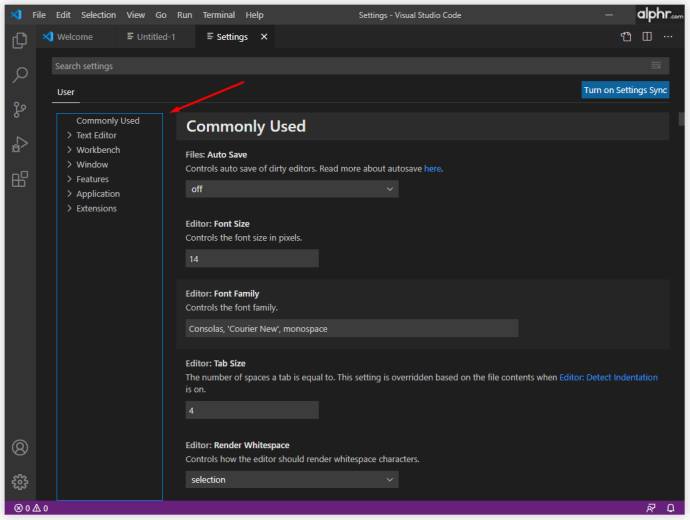
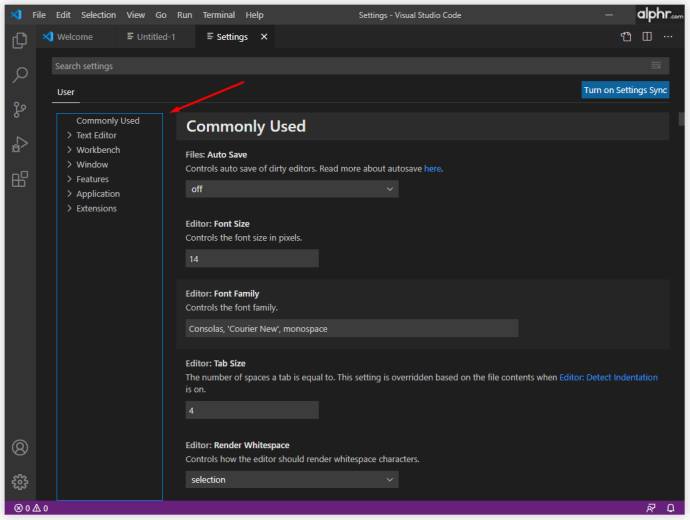
- ตอนนี้คุณจะเห็น ใช้กันทั่วไป ด้วยเมนูทางด้านขวาของหน้าจอ คุณสามารถเข้าถึงแบบอักษรจากหน้านี้หรือทำตามขั้นตอนด้านล่าง

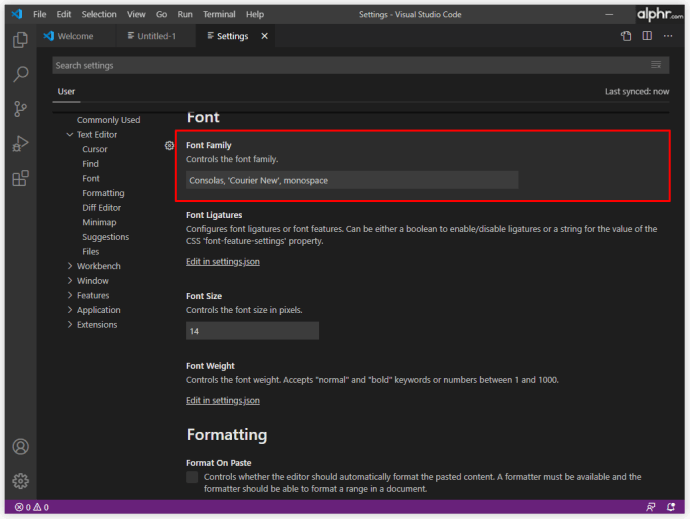
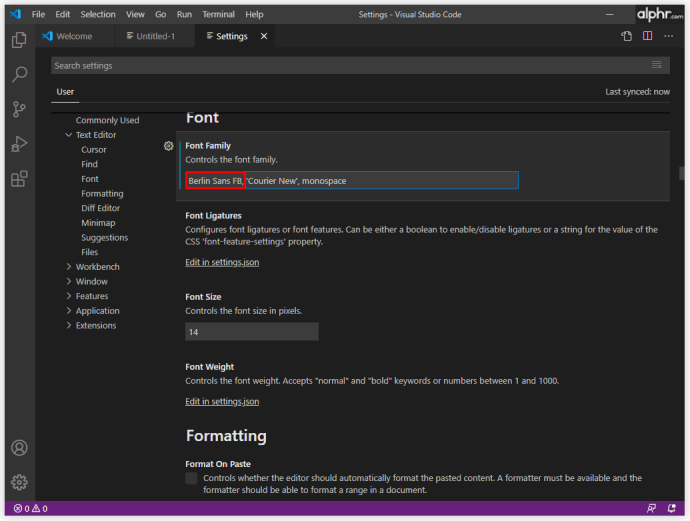
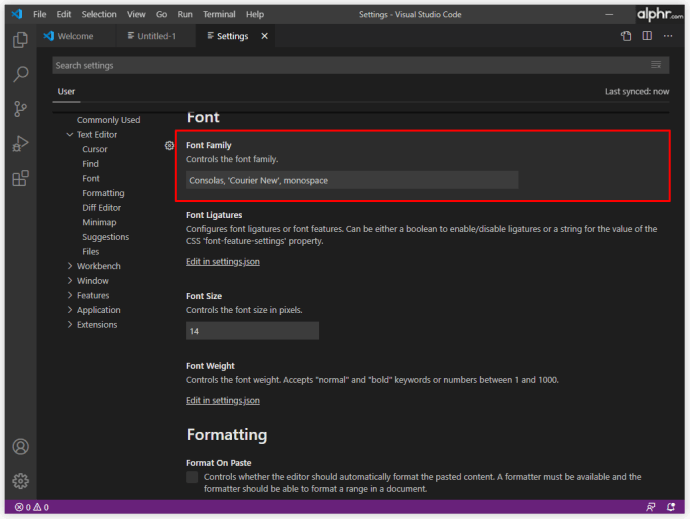
- หรือคลิกที่ แก้ไขข้อความ > แบบอักษร และมองหารายการเริ่มต้น “editor.fontFamily”: “คอนโซล”.

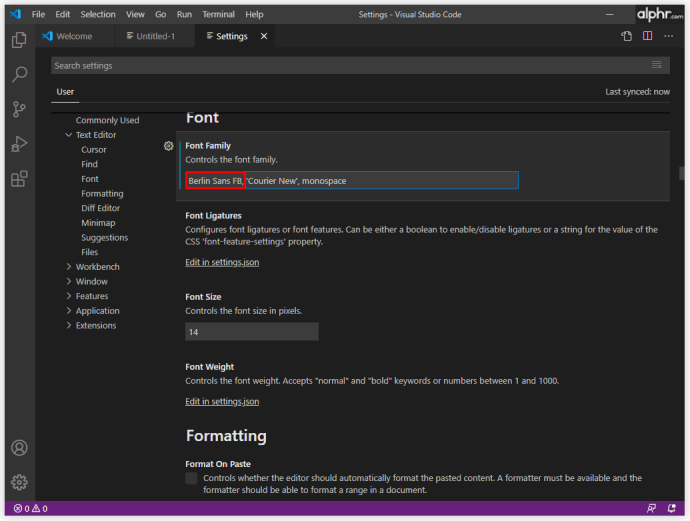
- จากนั้นแทน “คอนโซล” ป้อนชื่อแบบอักษรที่คุณต้องการ

สิ่งนี้ควรเปลี่ยนตระกูลฟอนต์โดยอัตโนมัติ
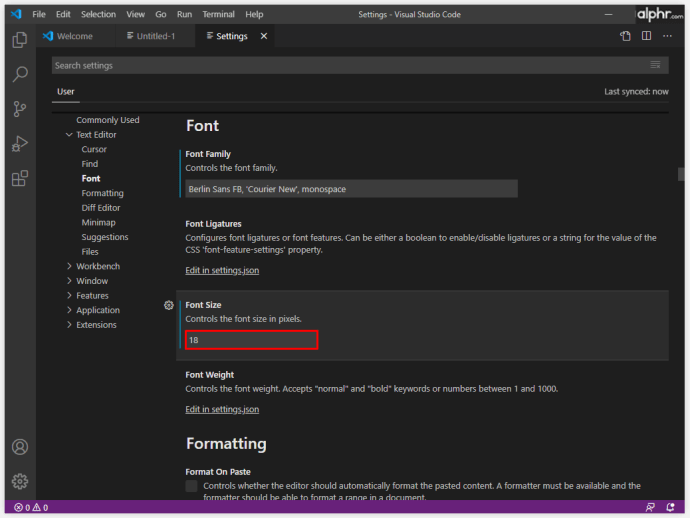
วิธีเปลี่ยนขนาดตัวอักษรใน VS Code
แม้ว่าคุณจะมีสายตาที่สมบูรณ์แบบ คุณก็ยังต้องการให้ดวงตาของคุณสบายตาที่สุดเท่าที่จะเป็นไปได้เมื่อเขียนโค้ด เช่นเดียวกับความคลาดเคลื่อนระหว่างอักขระที่คล้ายกันเป็นสิ่งสำคัญเมื่อเลือกตระกูลฟอนต์ ขนาดฟอนต์มีความสำคัญในการทำให้มองเห็นการเข้ารหัสได้ง่ายขึ้นและช่วยให้คุณทำงานได้อย่างมีประสิทธิภาพมากขึ้น
ไม่มีสูตรมหัศจรรย์สำหรับขนาดตัวอักษรที่ดีที่สุดสำหรับการเข้ารหัส ตามหลักการแล้ว คุณจะต้องการดูอักขระให้ชัดเจนที่สุดเท่าที่จะเป็นไปได้ แต่คุณยังต้องการให้บรรทัดพอดีกับหน้าต่าง VS ด้วย ดังนั้น ลองใช้ขนาดแบบอักษรต่างๆ และค้นหาขนาดที่เหมาะสมกับความต้องการในการเขียนโค้ดของคุณ
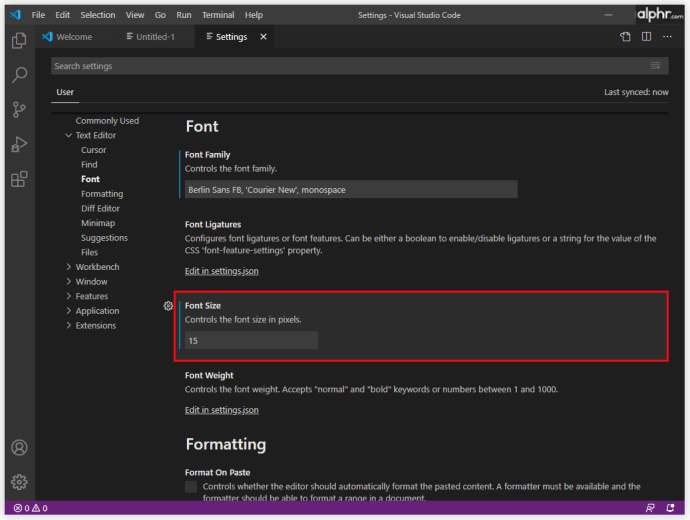
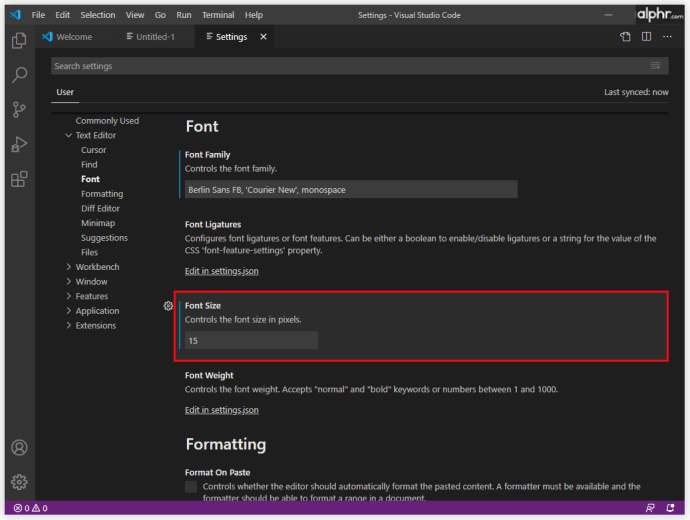
ต่อไปนี้เป็นวิธีเปลี่ยนขนาดแบบอักษรใน VS Code:
- นำทางไปยัง การตั้งค่าผู้ใช้ เมนู (ขั้นตอนที่ 3 ในบทช่วยสอนแบบอักษร)

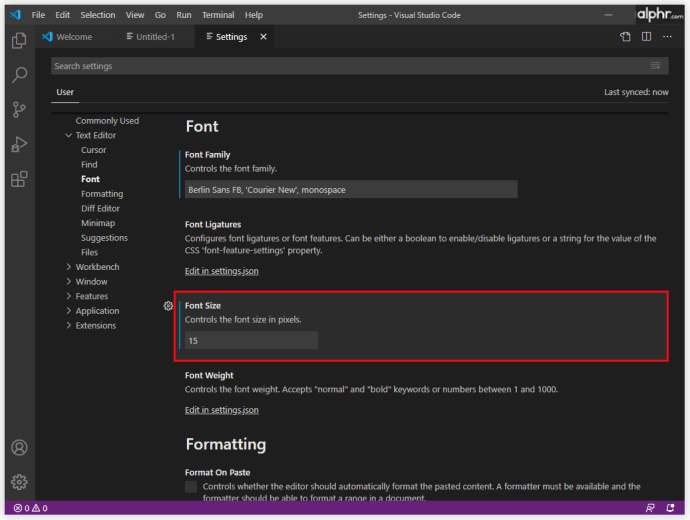
- มองหา “editor.fontSize”: 15 บรรทัด ขนาดตัวอักษรของคุณอาจถูกตั้งค่าเป็นอย่างอื่น

- จากนั้นแทน “15” ป้อนขนาดตัวอักษรที่คุณต้องการ

วิธีเปลี่ยนแบบอักษรของ Explorer ใน VS Code
ฟีเจอร์ Explorer ใน VS Code ทำงานเหมือนกับฟีเจอร์ explorer ในแอปอื่นๆ ส่วนใหญ่ ใช้เพื่อจัดการ เรียกดู และเปิดไฟล์และโฟลเดอร์เพื่อทำงานในโครงการของคุณ เนื่องจาก VS Code ขึ้นอยู่กับโฟลเดอร์และไฟล์ Explorer จึงช่วยให้คุณเริ่มต้นได้ง่าย เพียงแค่เปิดไฟล์/โฟลเดอร์โดยใช้ VS Code มันง่ายอย่างนั้น
คุณสามารถคาดหวังว่าจะใช้ VS Code Explorer ได้พอสมควร หากขนาดแบบอักษรของ Explorer ไม่เหมาะกับคุณ คุณยินดีที่จะรู้ว่าคุณสามารถเปลี่ยนได้
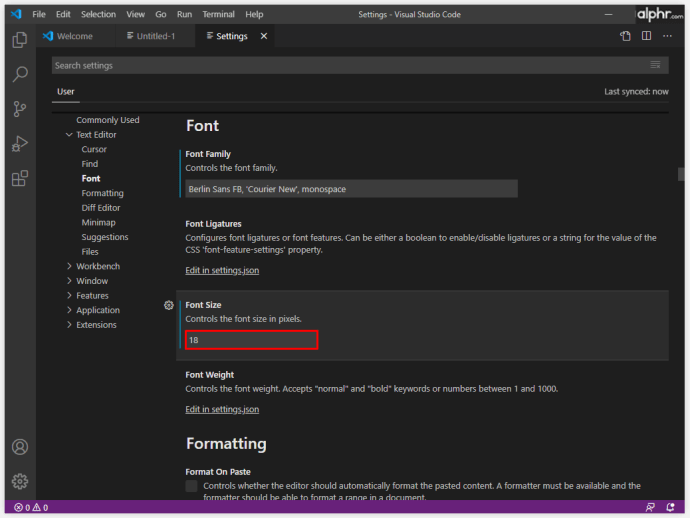
- ไปที่ การตั้งค่าผู้ใช้ เมนูอีกแล้ว

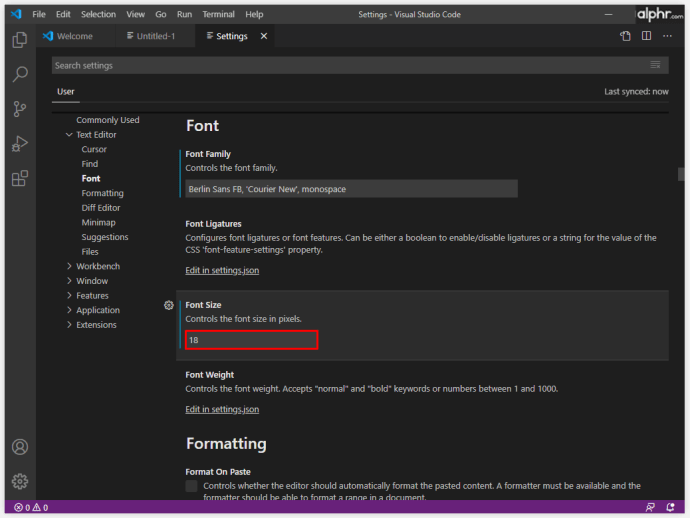
- ค้นหา “editor.fontSize”: 14 รายการ ขนาดตัวอักษรของคุณอาจแตกต่างกัน

- เปลี่ยนเป็นขนาดตัวอักษรที่คุณเลือก 18 ใช้ในตัวอย่างนี้

วิธีเปลี่ยนแบบอักษรของเทอร์มินัลใน VS Code
แทนที่จะสลับหน้าต่างหรือเปลี่ยนแปลงสถานะของเทอร์มินัลที่มีอยู่ VS Code ช่วยให้คุณใช้เทอร์มินัลแบบรวม ซึ่งพบได้ที่รูทของโปรเจ็กต์/เวิร์กสเปซของคุณ แน่นอน คุณอาจต้องการเปลี่ยนแปลงแบบอักษรที่นี่เพื่อให้ใช้งานง่าย ต่อไปนี้เป็นวิธีการเปลี่ยนแบบอักษรของเทอร์มินัล VS Code:
- ไปที่โฟลเดอร์รูทของโปรเจ็กต์/เวิร์กสเปซของคุณ
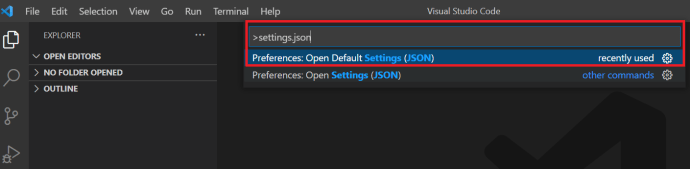
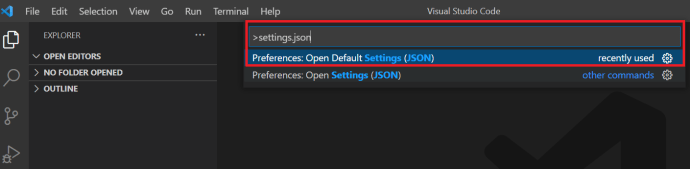
- เปิด settings.json ไฟล์โดยใช้ VS Code หรือใน VS Code ให้กด Ctrl+Shift+P (แทนที่จะใช้ Ctrl ให้ใช้คำสั่งสำหรับอุปกรณ์ Mac) และค้นหา settings.json ไฟล์.

- เปลี่ยนสามบรรทัดที่เกี่ยวข้องเป็นสิ่งนี้:
“terminal.external.osxExec”: “iTerm.app”,“terminal.integrated.shell.osx”: “/bin/zsh”,
“terminal.integrated.fontFamily”: “D2Coding”,
สังเกตว่า D2Coding เป็นตัวอย่าง คุณยังสามารถเลือกแบบอักษรอื่น ๆ ที่คุณต้องการได้
- บันทึกการตั้งค่าเมื่อเสร็จสิ้น
หากต้องการเปลี่ยนขนาดแบบอักษรของเทอร์มินัล ให้ไปที่ “terminal.integrated.fontSize”: รายการและตั้งค่าตามที่คุณต้องการ
วิธีเปลี่ยนแบบอักษรสำหรับความคิดเห็นใน VS Code
โดยค่าเริ่มต้น รายการความคิดเห็นของโค้ดจะใช้ฟอนต์เดียวกับโค้ดที่เหลือ การเปลี่ยนแปลงนี้ทำให้มีความโดดเด่น ซึ่งมักจะป้องกันไม่ให้เสียเวลาทำงานเป็นชั่วโมงๆ (อาจพลาดความคิดเห็นได้ง่ายเมื่ออยู่ในแบบอักษรเดียวกับอย่างอื่นใน VS) แม้จะดูเรียบง่าย แต่วิธีแก้ปัญหาก็ซับซ้อนกว่าที่คุณคาดไว้เล็กน้อย นอกจากนี้ ผลลัพธ์อาจไม่สมบูรณ์แบบ เนื่องจากอาจทำให้เกิดปัญหาการจัดตำแหน่ง ยังคงไม่เจ็บที่จะลอง:
- ไปที่โฟลเดอร์การติดตั้งรูทสำหรับ VS Code บนอุปกรณ์ของคุณ
- นำทางไปยัง สัมผัส style.css เข้าสู่เทอร์มินัล สิ่งนี้จะสร้างสไตล์ชีต
- ถึงเวลาเพิ่มกฎแบบอักษรแล้ว นี่คือตัวอย่างสไตล์:
.mtk3 {ตระกูลแบบอักษร: "iosevka";
ขนาดตัวอักษร: 1em;
ตัวอักษรสไตล์: ตัวเอียง;
}
- เปิด settings.json และเพิ่มรายการนี้:
"vscode_custom_css.imports":"ไฟล์:///Users/username/.vscode/style.css"],
- ตอนนี้ ดาวน์โหลดปลั๊กอิน Custom CSS และ JS Loader
- เมื่อติดตั้งแล้ว ให้ใช้ปุ่ม Ctrl+Shift+P คำสั่งและตรวจสอบให้แน่ใจว่าเปิดใช้งานปลั๊กอินแล้ว
- รีสตาร์ทรหัส VS
- ความคิดเห็นควรมีแบบอักษรใหม่
วิธีเปลี่ยนขนาดแบบอักษรของแถบด้านข้างใน VS Code
ไม่มีการตั้งค่าใน VS Code ที่อนุญาตให้ผู้ใช้เปลี่ยนขนาดแบบอักษรของเทอร์มินัล อย่างไรก็ตาม มีวิธีแก้ปัญหาอยู่ และเกี่ยวข้องกับปลั๊กอิน Custom CSS และ JS Loader ที่กล่าวถึง
- ในปลั๊กอิน ให้ไปที่รายละเอียดส่วนขยายและปฏิบัติตามส่วนการสอนอย่างละเอียด
- ใช้ตรรกะต่อไปนี้:
"vscode_custom_css.imports": ["[ใส่ URL ไฟล์ที่กำหนดเอง]"] - ทำเช่นนี้สำหรับไฟล์ที่กำหนดเองแต่ละไฟล์
ผลลัพธ์ควรทำให้ VS Code sidebar สวยงามและสวยงามมากขึ้น
วิธีเปลี่ยนแบบอักษรโดยใช้ระบบปฏิบัติการต่างๆ
หากคุณกำลังเขียนโค้ดใน VS แสดงว่าคุณกำลังใช้คอมพิวเตอร์ Windows, Mac หรือระบบ Linux แม้ว่าทั้งสามนี้จะไม่เหมือนกันในแง่ของ VS แต่ความแตกต่างส่วนใหญ่จะลดลงไปที่ตัวเลือกคีย์ Ctrl/Cmd และตำแหน่งเริ่มต้นของไฟล์ VS Code ดังนั้น หลักการของการเปลี่ยนแบบอักษรใน VS Code ยังคงเหมือนเดิมในทุกอุปกรณ์
คำถามที่พบบ่อยเพิ่มเติม
เหตุใดฉันจึงเปลี่ยนแบบอักษรใน VS Code ไม่ได้
มีข้อผิดพลาดมากมายที่คุณสามารถทำได้ใน VS Code และการเปลี่ยนแบบอักษรนั้นไม่ตรงไปตรงมาเหมือนใน MS Word เนื่องจากคุณจะต้องใช้โค้ดจำนวนมากในการเปลี่ยนฟอนต์ VS Code จริง คุณจึงควรทราบเกี่ยวกับสิ่งที่ผู้คนมักมองข้าม ตรวจสอบให้แน่ใจว่าแต่ละรายการล้อมรอบด้วยเครื่องหมายคำพูด ตัวอย่างเช่น, “vscode_custom_css.imports”: [“ไฟล์: ///Users/username/.vscode/style.css”]จะไม่ทำงานเว้นแต่คุณจะใช้เครื่องหมายคำพูด นอกจากนี้ ตรวจสอบให้แน่ใจว่าคุณใช้ช่องว่างระหว่างคำสั่ง
แบบอักษรใดที่ใช้สำหรับโค้ดใน VS Code
โดยค่าเริ่มต้น แบบอักษรที่ใช้สำหรับการเข้ารหัสใน VS Code คือ Consolas หากคุณทำตามคำแนะนำนี้ คุณสามารถเปลี่ยนฟอนต์ส่วนใหญ่ใน VS Code ไม่ว่าเราจะพูดถึงตัวโค้ดเอง เทอร์มินัล ความคิดเห็น หรือฟีเจอร์นักสำรวจ
อย่างไรก็ตาม หากคุณกำลังพูดถึงฟอนต์ที่พบในรูปภาพเว็บไซต์อย่างเป็นทางการของ VS Code จะไม่มีใครบอกคุณได้ว่าฟอนต์ใดถูกใช้ เว้นแต่นักพัฒนา VS Code จะเปิดเผยอย่างชัดเจนว่าฟอนต์ใดถูกใช้ ไม่มีทางที่จะค้นพบได้
ฉันจะแฮ็คแบบอักษร VS Code ได้อย่างไร
ในขั้นต้น การแฮ็กมีขึ้นเพื่อแก้ไข แต่ถ้าโดยนี้คุณหมายถึงการเพิ่มฟอนต์แฮ็คลงใน VS คุณสามารถเพิ่มได้ผ่านทางเว็บไซต์ของแฮ็ค ดาวน์โหลดแบบอักษร TrueType จาก Hack แตกไฟล์ zip ที่ดาวน์โหลดมา ติดตั้งไฟล์ที่แยกออกมา จากนั้นไปที่เครื่องมือ ตามด้วยตัวเลือก ในเมนูตัวเลือก เลือก สภาพแวดล้อม แล้วไปที่ แบบอักษรและสี เปิดเมนูแบบอักษรแบบเลื่อนลงและเลือกรายการแฮ็ก
แฮกเกอร์ใช้ฟอนต์อะไร?
ตามหลักการทั่วไป ผู้เขียนโค้ดทุกคน รวมถึงแฮ็กเกอร์ จะใช้แบบอักษรที่ตนชอบ ตัวอย่างที่ดีของแบบอักษรยอดนิยมที่ถูกกล่าวหาว่าเป็น "ตัวเลือกของแฮ็กเกอร์" คือ Ray Bluetens หรือที่เรียกว่า Lawn Dart Fonts
การเปลี่ยนตัวเลือกแบบอักษรใน VS Code
การจัดการกับตัวเลือกแบบอักษรใน VS Code นั้นไม่ตรงไปตรงมาเหมือนกับการเปลี่ยนแบบอักษรในโปรแกรมแก้ไขข้อความ อย่างไรก็ตาม เมื่อพิจารณาว่าเรากำลังพูดถึงซอฟต์แวร์เข้ารหัสที่นี่ VS มีตัวเลือกมากมายเมื่อเทียบกับคู่แข่ง ทำตามคำแนะนำในบทความนี้และทำให้ประสบการณ์การเขียนโค้ดของคุณเป็นแบบส่วนตัว เป็นมิตรกับผู้ใช้ และราบรื่นที่สุด
คุณจัดการแก้ไขการตั้งค่าแบบอักษรใน VS Code ได้หรือไม่ คุณประสบปัญหาหรือไม่? เลื่อนลงและตรวจสอบส่วนความคิดเห็นของเราด้านล่าง มันเต็มไปด้วยคำแนะนำที่ดี อย่าละเว้นจากการถามคำถามของคุณเองหรือเริ่มการสนทนา ชุมชนของเรายินดีเป็นอย่างยิ่งที่จะช่วยเหลือ